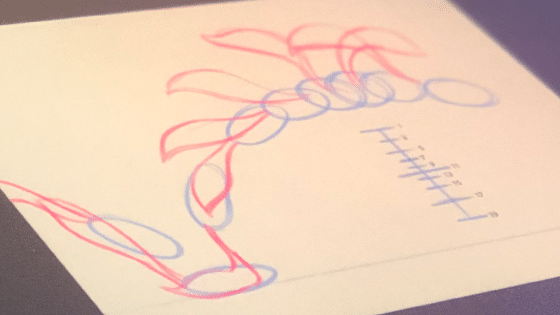
There are 12 principles of animation created by Disney animators Ollie Johnston and Frank Thomas in the 1930s, but were not published until 1981. These principles, relevant for many fields, form the basis for all animation work. We want to bring our clients high-quality work based on years of refinement and so using these techniques feel like a no-brainer.
The 12 Animation Principles
To explain what a principle is, it is a fundamental truth that serves as the foundation for a system of belief. In the case of animation, these are drawing principles most animators abide by when creating an animation. In some cases, not all 12 principles are used in an animation. These principles create a modern-day dialog that even those untrained in animation can visually understand.
Discovering these principles is crucial for the beginning animator, as well as the veteran one, and includes the following:
- Squash and Stretch – The most important of all the animation principles, squash and stretch gives your animated characters and objects the illusion of gravity, weight, mass, and flexibility. Keep in mind when using this principle to keep the object’s volume consistent. When you stretch something, ensure it gets thinner; when you squash something, make it wider.
- Anticipation – When applied, anticipation visually prepares the viewer for what’s about to happen, which makes the object’s action more realistic — animating movements without anticipation results in an unpredictable series of events that can confuse your audience. It also removes opportunities to define a character or personality.
- Staging – Like composition in artwork, animation staging uses motion to steer and capture the attention of the viewer’s eye to whatever is important within the scene. Everything else is minimized to help keep the viewer’s focus where it matters most.
- Straight Ahead action and Pose to Pose – These two ways of handling drawing animation each have their benefits, with the two approaches often combined. Straight ahead action includes drawing frame-by-frame from beginning to end. Straight ahead action is also spontaneous, as the animator uses emotion to drive what happens with each new drawing created. The pose-to-pose technique involves drawing the beginning frame, the end frame, and some key frames in the middle. Then, you go back and draw the rest. This offers you a bit more control within the scene, allowing you to increase the motion’s dramatic effect.
- Follow through and overlapping action– Follow Through and Overlapping Action are two closely related techniques in animation that helps to render movement more realistically and fluidly. It helps to give the impression that characters follow the law of physics set in motion by Newton’s Law of Motion. (Objects at rest tend to stay at rest, whereas objects in motion tend to stay in motion—unless and until acted upon by an outside force.)
- Follow-Through means loosely connected parts of a body or object will continue to move after the primary object or motion has stopped. To help you understand this concept, think about a car that is accelerating fast. When the vehicle takes off, your body wants to stay put, which causes you to sink back into your seat. Now, if the driver suddenly stops, your body propels forward. However, thanks to a seatbelt, you don’t go flying through the windshield.
- Overlapping Action is a similar idea where different parts of a body or object are inclined to move at different rates. So, if one part of the body stops, another part, such as an arm, might overlap or follow through the main action, slowly coming to a stop. Think of a tail trailing behind a puppy. The puppy runs up and down, the tail also travels up and down, but at different intervals.
- Drag – In the art of animation, the term “drag” can be included with the Follow-Through and Overlapping Action to form three separate but related concepts. So, appendages or loose parts of a character or object drag behind the leading part of the object. For example, a dog’s floppy jowls might move slower than the more solid parts of the character, with these parts dragging behind the main action.
- Slow In and Slow Out – In animation, you achieve this effect by adding more frames at the beginning and end of an action sequence. These added frames are usually drawn to slow down the motion depicted. Think about the car scenario again. When a car starts up, it typically accelerates slowly, before gaining momentum and reaching desired speeds. Conversely, when the car brakes, you slow down before stopping. Applying this principle gives your objects more life.
- Arc – The law of physics applies here, as well, since most objects follow a path or arc when they move, so should your animations reflect that arc. For example, tossing a ball in the air. It follows a natural act in that the Earth’s gravity acts upon.
- Secondary Action – This principle is used to support or emphasize the central action happening within a scene. When adding secondary actions, it adds more dimension to your characters and objects. The important thing to remember is the secondary action shouldn’t distract from the main or primary action. A secondary action is not to be confused with an overlapping action.
- Timing – If you move an object more quickly or slowly, (laws of physics), than what is natural in the real world, the effect won’t be believable. Use correct timing, which allows you to control the mood and the reaction of your characters and objects. Being consistent is key, but you can still push things a little, such as with an imaginary world.
- Exaggeration – Using too much realism can make your animation look static and boring, but using exaggeration results in a dynamic effect of your characters and objects. Make your animations pop by pushing the boundaries a little of your drawings by making expressions and poses more exaggerated by what you see in real life.
- Solid drawing – It’s essential to learn the basics of drawing, which includes: knowing how to draw in three-dimensional space, understanding form and anatomy, weight, and volume, shape, composition, perspective, line, and lights and shadows. Pushing limits is ok here, but remain consistent.
- Appeal – This last step is just as important as the first in that animation should reflect the appeal of your world in which you create. Your characters and objects need to draw in the viewer. Appeal is easily the most subjective of the group. The original animators found by looking at their drawings in a mirror, they were creating characters who appeared more symmetrical. Making antagonistic characters more symmetrical became a fundamental standard to a character’s appeal.Having an easy-to-read design, solid drawing, and a personality is key. Start with strong character development and tell your story through the art of animation.
At REVITY, our animators are well-trained and experienced to give our clients high-quality animation they can be proud to display. The more principles of animation applied to any of our projects equals more time, but if planned for, we can take your visual representation to the next level. Contact us for more information.